yasp.
By chfvoigt
#Yasp — Yet Another Solarized Port
Based on Ethan Schoonover's [Solarized](http://ethanschoonover.com/solarized). Optimized for *Dark* version.
This Solarized variant uses accent colors in a way that works well with my writing. It does *not* use accent colors the way Schoonover uses them for Pandoc
Show More#Yasp — Yet Another Solarized Port
Based on Ethan Schoonover's [Solarized](http://ethanschoonover.com/solarized). Optimized for *Dark* version.
This Solarized variant uses accent colors in a way that works well with my writing. It does *not* use accent colors the way Schoonover uses them for Pandoc Markdown. Please check out ecuk's *Solarized XL* for that.
Yasp comes in two flavors:
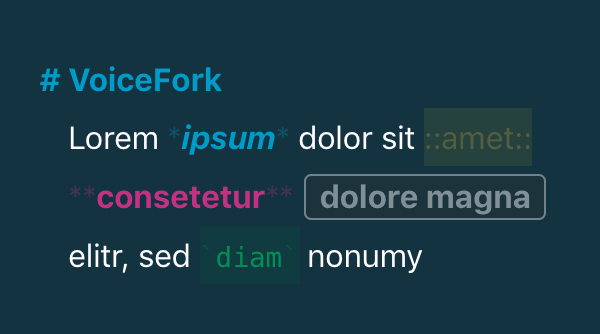
- "YASP!" uses accent colors for inline and heading tags.
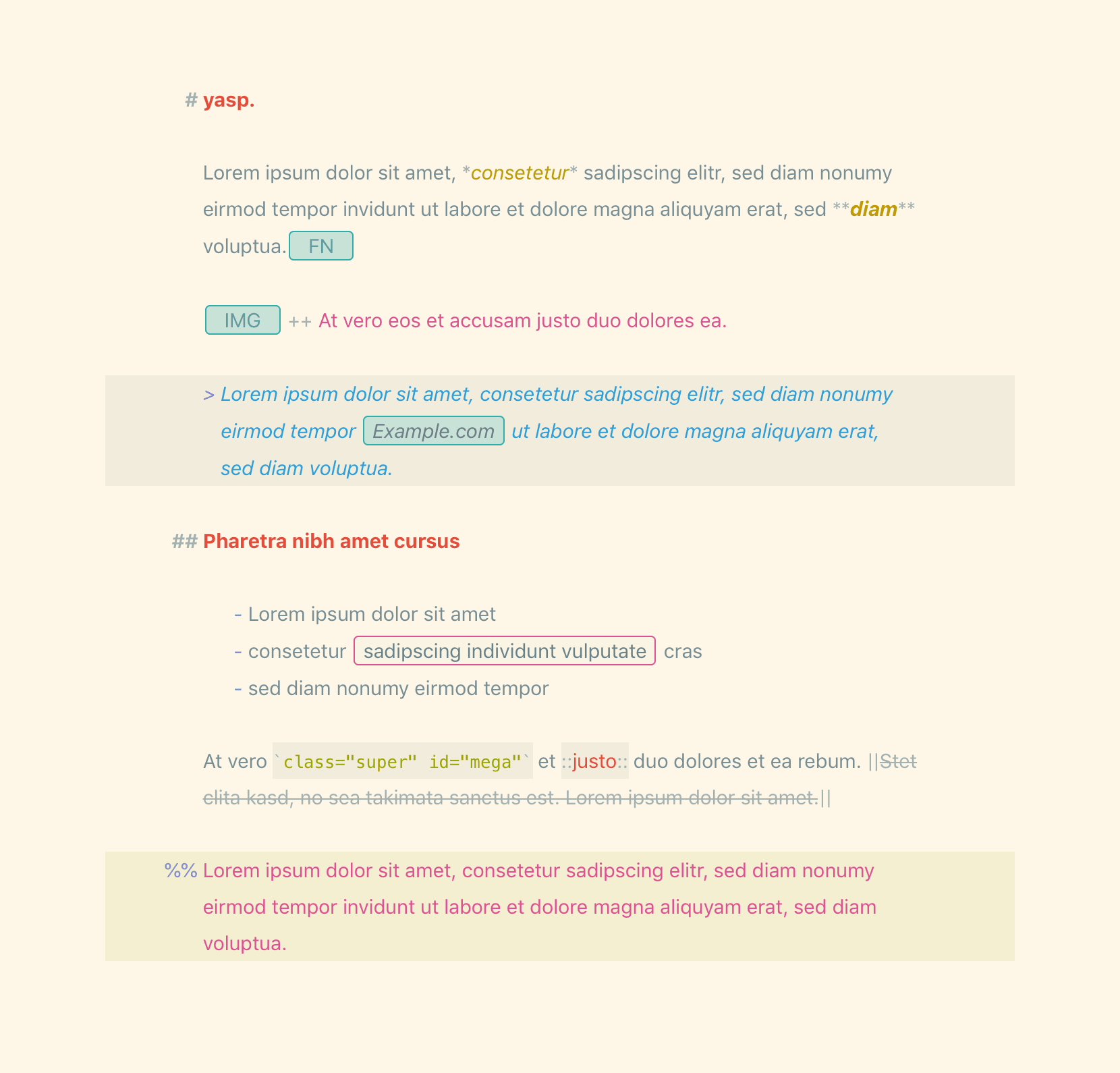
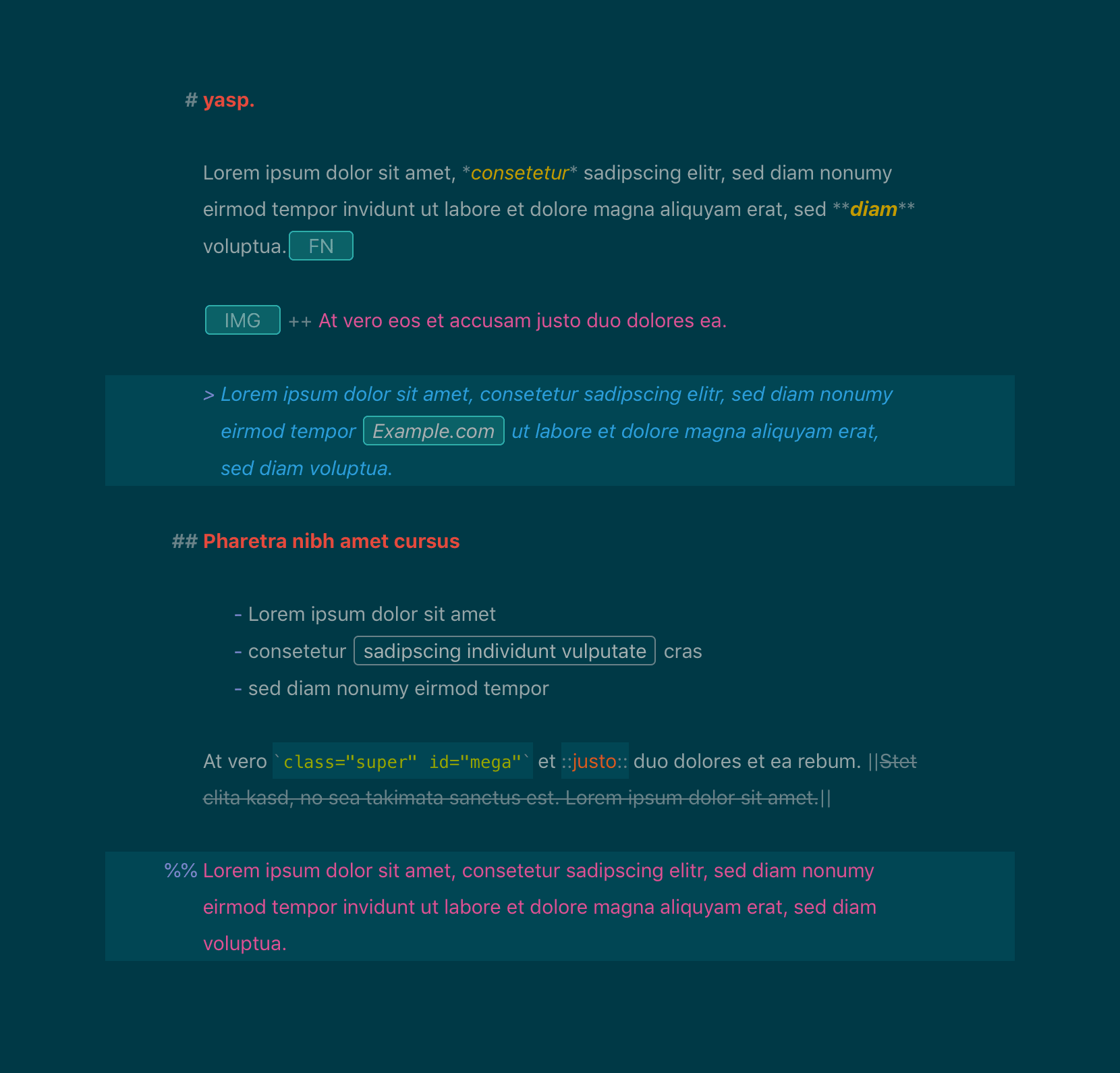
- "yasp." uses the base color for secondary content for them — which makes it slightly more… quiet?
In both versions, block tags are violet to make it a little bit easier to focus on the content.
## Colors
- 1: Primary Content
- 2: Background
- 3: Secondary Content
- 4: Emphasized Content
- 5: Background Highlights
- 6-13: Accent Colors
## Use of Base Colors
- Secondary Content: Delete / Annotation (Text) / Link (Text)
- Background Higlight: All Blocks / Inline Code / Marked / Delete
## Use of Accent Colors:
- Red: Headings
- Orange: Marked
- Yellow: Strong / Emphasis
- Magenta: Comments / Annotation (Tag)
- Green: Code
- Cyan: Link (Tag) / Image / Video / Footnote
- Blue: Quote
- Violet: Block Tags / List Tags